I have a somewhat unhealthy fascination with the Nord color palette. At its base it consists 16 colors that in my opinion are pleasant to look at and help reduce eye-strain when I spend the majority of my waking hours staring at a computer monitor.
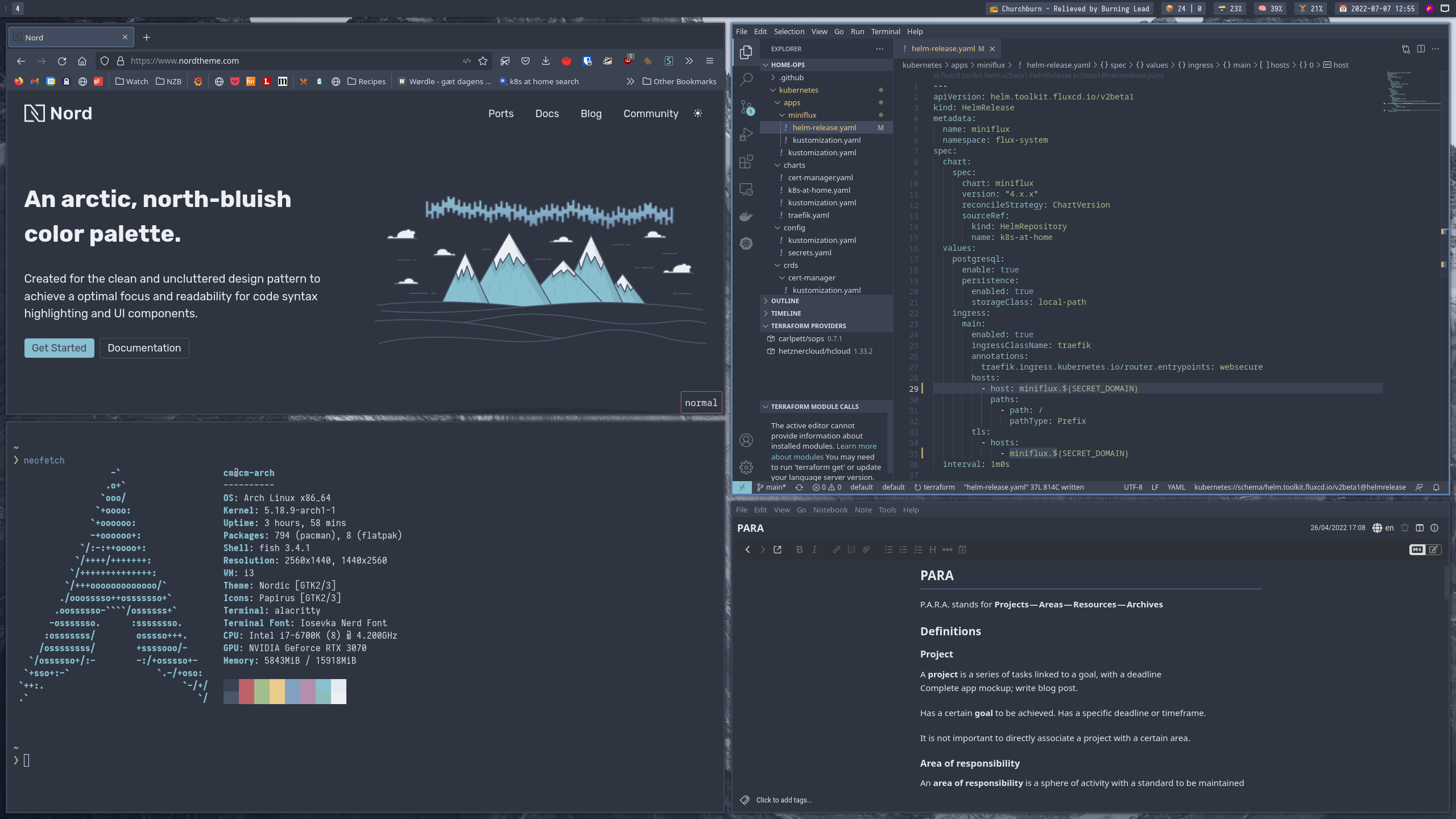
The color palette has been ported to a wide variety of applications at this point, and I’ve spent a not insignificant amount of time trying to reskin everything I use, to give everything a uniform look:

It’s wonderful, right? 🤩
Much of the software I use (Firefox, VSCode, GTK) has Nord support through addons or plugins, or even support directly built in (as is the case with Joplin and Bitwarden for instance). For a few things, I’ve had to add support myself (such as my window manager, status bar, etc.) - much of this work can be seen in my dotfiles.
A natural evolution of this was of course to add Nord colorscheme support to the Papermod theme I’m using. A little tweaking and a helpful guide and here we are:
:root {
--theme: #eceff4;
--entry: #e5e9f0;
--primary: #3b4252;
--secondary: #434c5e;
--tertiary: #d8dee9;
--content: #2e3440;
--hljs-bg: #242933;
--code-bg: #eceff4;
--border: #d8dee9;
}
.dark {
--theme: #2e3440;
--entry: #3b4252;
--primary: #e5e9f0;
--secondary: #d8dee9;
--tertiary: #3b4252;
--content: #eceff4;
--hljs-bg: #242933;
--code-bg: #2e3440;
--border: #434c5e;
}
The code syntax highlighting is simply handled via a premade theme for highlight.js. 🎈